1Prelude
1.1Interpreting this specification
Product key windows xp sp3 64 bit. Language syntaxes and scopes will be referred to in the following manner throughout this document:
I love the Dracula syntax colors and Hyper is my favorite terminal as of the moment. While I live mostly in the terminal, I wanted a seamless experience between VS Code and where I spend most of my day - Hyper with tmux. Dracula is a color scheme for code editors and terminal emulators such as Vim, Notepad, iTerm, VSCode, Terminal.app, ZSH, and much more. Darcula Theme - WebStorm Edition. This is a Darcula Dark Theme mirroring colors in the Darcula theme in WebStorm by JetBrains. This theme start from Dracula/textmate and then fine-tuned to WebStorm's Darcula Theme. Angular Component Template. Dracula for Visual Studio Code. Twin shadows lol. A dark theme for Visual Studio Code. All instructions can be found at draculatheme.com/visual-studio-code. This theme is maintained by the following person(s) and a bunch of awesome contributors.
ScopeOfInterest1.2Color Palette
1.2.1Standard
1.2.2ANSI

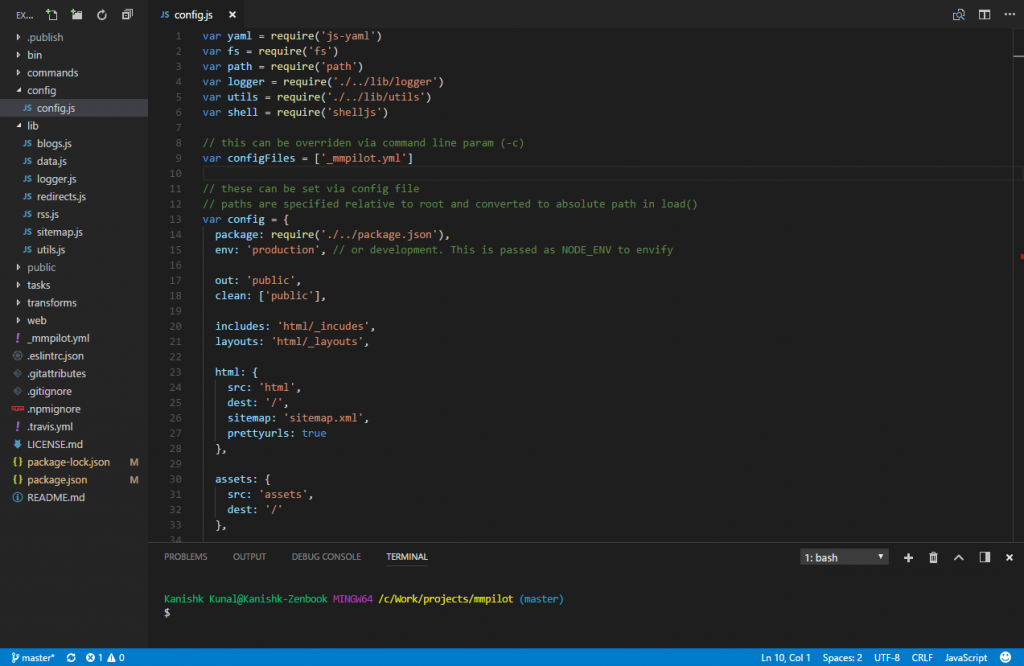
1.3Example spec-compliant theme implementation
Skillet the last night mp3 free download. A fully spec‐compliant theme implementation can be found by visiting the dracula/visual‐studio‐code repository.
2General
2.1Diffs
2.2Markup (Markdown, RST, etc.)
3Classes
this, self, super).4Comments
Example
5Constants
6Entities
7Functions/Methods
8Keywords
9Language Built-ins
Dracula Theme
10Punctuation
11Serializable / Configuration Languages
12Storage

T in the brackets would be Orange. function myFunc<T>(x: T): T {}P and T on the LHS and T in the declaration of the following expression.Example
Dracula Theme Visual Studio 2015
13Strings
14Variables
Destructuring Example
Import/Export Example
